Digitaalinen prototyyppi - miten ja miksi?
Sanalla “prototyyppi” on monta eri merkitystä, mutta tämä teksti keskittyy digitaalisiin prototyyppeihin, joita tuotetaan kun suunnitellaan digitaalisia palveluita ja verkkosivuja.

Aloitetaan aivan perusteista: Mikä on prototyyppi, ja mitä sillä tässä yhteydessä tarkoitetaan? Tässä nimenomaisessa merkityksessä prototyyppi tarkoittaa yleensä joko tietokoneen tai puhelimen ruudulla pyörivän käyttöliittymän klikkailtavaa ja testikelpoista työstöversiota.
Heti alkuun on hyvä myös alleviivata, että prototyypin voi tehdä koodaamatta riviäkään. Noheva suunnittelija tekee toimivan prototyypin parissa päivässä ja hyvin yksinkertaisen prototyypin voi tehdä jopa parissa tunnissa.
Esimerkkiprototyyppi
Tein tätä artikkelia varten esimerkkiprototyypin, joka imitoi kuvitteellista mobiiliapplikaatiota. Prototyyppi koostuu yhteensä kuudesta kuvatiedostosta, jotka on sorvattu prototyypiksi käyttäen (nyt jo lopetettua) InVision-työkalua. Aikaa prototyypin tekemiseen meni suunnilleen yksi aamupäivä.
Voit katsoa videon prototyypistä tästä linkistä: https://www.youtube.com/watch?v=EiTjHRJ6UNs
Miksi prototyyppejä tehdään?
Prototyyppi konkretisoi ideat ja ajatukset: Prototyypillä voi nopeasti muuttaa hähmäisenkin ajatuksen konkreettiseksi toteutukseksi. Prototyyppiä päivittämällä on helpompi kehittää ideoita eteenpäin kuin esimerkiksi tekstillä tai presentaatiolla.
Prototyyppi luo jaetun todellisuuden: Visuaalinen ja klikkailtava prototyyppi tuo koko tiimin tehokkaasti samalle sivulle. Kirjoitetun tekstin voi ymmärtää monella eri tavalla, mutta visuaalinen prototyyppi jättää vähemmän varaa tulkinnoille, ja koko tiimi tietää paremmin mitä ollaan tekemässä. Epätietoisuudet ja väärinymmärrykset vähenevät.
Prototyyppi on testaustyökalu: Prototyyppiä voi jakaa palvelun potentiaalisille käyttäjille ja sillä voi toteuttaa laajamittaistakin testausta. Näin palvelun potentiaalista ja yleisestä toimivuudesta saadaan palautetta jo ennen ensimmäistäkään koodiriviä.
Kodanilla prototyypit ovat lähes aina osa projektien työkalupakkia (hyvinä esimerkkeinä Keva- ja Topaasia-projektit), edellä mainituista syistä. Harva työkalu on yhtä tehokas väline ideoiden ja ajatusten kommunikointiin ja kommentointiin kuin prototyypit.
Miten prototyyppejä tehdään?
Prototyyppityökaluja on nykyään vaikka millä mitalla. Tunnetuimpia lienevät esim. InVision (jonka kehitys lopetettiin vuonna 2024), Adobe XD, Figma ja Framer. Osa työkaluista on yhdistelmä suunnittelu- ja prototyyppityökalua, osa taas keskittyy vain prototyypin rakentamisen mahdollistamiseen ja itse prototyypin ruudut suunnitellaan jollain muulla ohjelmalla.
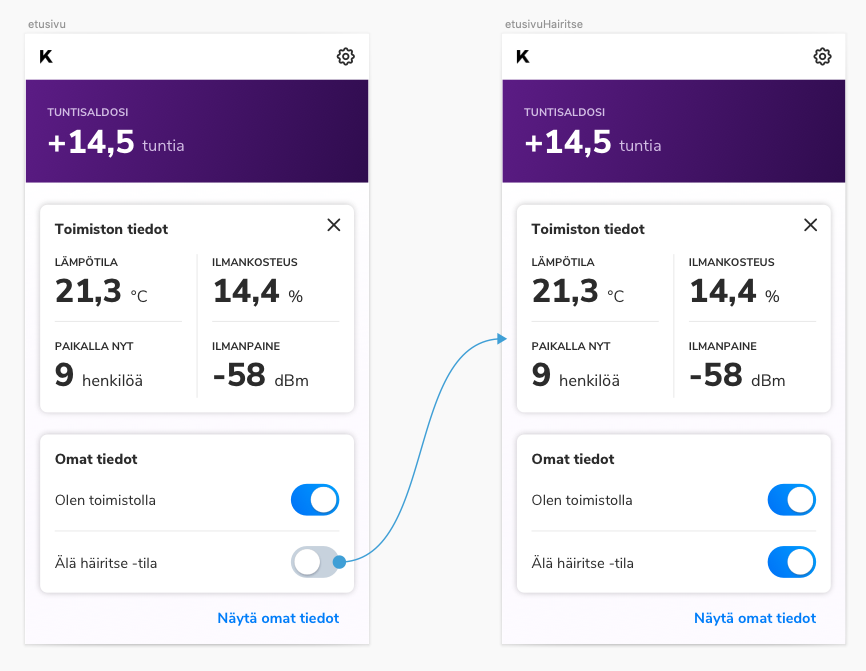
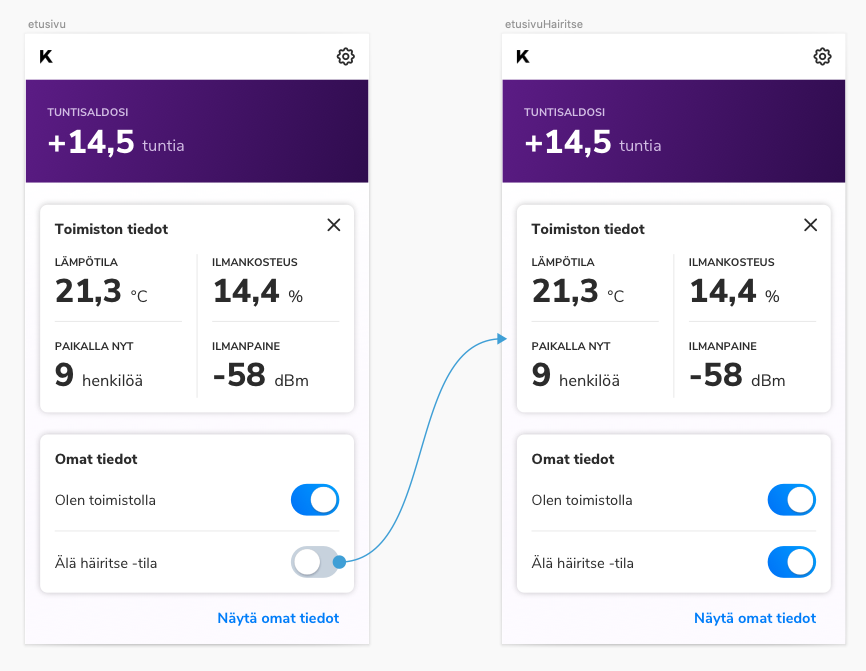
Pääperiaate on kaikissa palveluissa kuitenkin hyvin samankaltainen: prototyypin tekijällä on kuvia (tai “ruutuja”) sovelluksen eri vaiheista ja näiden ruutujen välille voi työkalulla rakentaa erilaisia polkuja. Katso esimerkki alta.

Yllä: Prototyyppiin on rakennettu toiminnallisuus, jossa käyttäjän klikatessa “Älä häiritse -tilan” nappia siirrytään ruutuun, jossa nappi on aktivoitu.
Suurin osa työkaluista tarjoaa jonkinlaisen ilmaisen testausperiodin tai -mahdollisuuden, joten siitä vain testailemaan ja prototyyppejä rakentamaan!